自転車ブログと化しているが技術ネタも書こう。自転車に関する技術ネタを。
サイクルコンピュータは便利
自転車のサイクルコンピュータ(以下サイコンと略) に Garmin Edge 520J を使っている。速度、走行距離、高度、坂の斜度、走行経路 ... 等々いろんなログを採取できて便利で楽しい
サイコンで採ったログは Webサービスでビジュアライズしたり、他の人と比較したり、あれこれ活用できる
Garmin Edge 520J で 地図を見る
Garmin Edge 520J は地図表示も可能だが、デフォルトではまともな地図がでない

エクストリームな地図だ。どうしてこうなった
自分で地図を作る
Garmin Edge 520J は自作の地図をインストールして使うこともできる。が、元となる地図データの生成、デバイスの記憶容量の制限、地名の日本語の表記 ... あれやこれやがあるようで 技術的な難易度が高い。
そういうこともあって、@masarapmap さんが公開されている地図を利用させてもらうのが定番となっている
非常にありがたい。感謝感激
こちらのエントリで地図の作成過程についても各種解説を載せている。素晴らしい
ざっと手順や tips を読んでみるも馴染みが無い技術ドメインなので、各種ファイルのフォーマットや変換ツールが何をどうこうしているのかが分からない。勉強ついでに地図を作ってみよう
OpenStreetMap とは?
OpenStreetMap Japan | 自由な地図をみんなの手に/The Free Wiki World Map
OpenStreetMap(OSM)は、道路地図などの地理情報データを誰でも利用できるよう、フリーの地理情報データを作成することを目的としたプロジェクトです。誰でも自由に参加して、誰でも自由に編集でき、誰でも自由に利用する事が出来ます。本サイトは、日本語での情報提供や相互互助の支援を行っています。 編集は、本家サイトOSM.orgで行うことができます。
なるほど すごい。
オープンストリートマップ - Wikipedia を読むと OpenStreetMap は 名前をよく知った OSS で実装されている
ユーザーが地図を編集したり変更履歴を見るためにアクセスするアプリケーションはRuby on Railsで構築されている。また、このアプリケーションはユーザーデータの保存とメタデータの編集のためにPostgreSQLを使用している。標準の地図は描画にMapnikを、保存にPostGISを使用し、Apacheのモジュールmod_tileの機能も使用している。
OpenStreetMap からデータを抜き出して、あれやこれや すると、Garmin 用の地図にできる ... とぼんやりと絵を描けた。あれやこれやが分からない。つまり何も分からない。
そういろいろ調べていたら API があるのを知った
OverPass API とは?
OpenStreetMap 用の API が用意されている
JA:Overpass API - OpenStreetMap Wiki
Overpass API(別名 OSM3S)とは読み出し専用のAPIであり、OSM地図データの中から個別に選択された部分を取り出します。Webを介したデータベースとして動作します。利用者はAPIに対してクエリを送り、クエリに対応したデータ セットを受け取ります。 OSMの標準サービスを最小限でスケーラブルに保っておくため、Overpass APIはサードパーティのサービスとして動作します。パブリックに利用できるサービスとして以下のものがあります。 http://overpass-api.de/ クエリ アドレスは http://overpass-api.de/api/ (4物理コア, 32 GB RAM)
http://overpass-api.de/ という サービスが公開されているが、使い方が分からない。ドキュメントをいろいろ読んで http://overpass-turbo.eu を見つける
overpass-turbo.eu とは?

http://wiki.openstreetmap.org/wiki/JA:Overpass_turbo
overpass turbo は、ウェブベースのOpenStreetMapデータマイニングツールです
クエリを投げて API の挙動をテストできるフロントエンドサービスという感じかな。結果を地図にレンダリングできて便利ぽい。実際に見てみると理解が早いので動かしてみよう
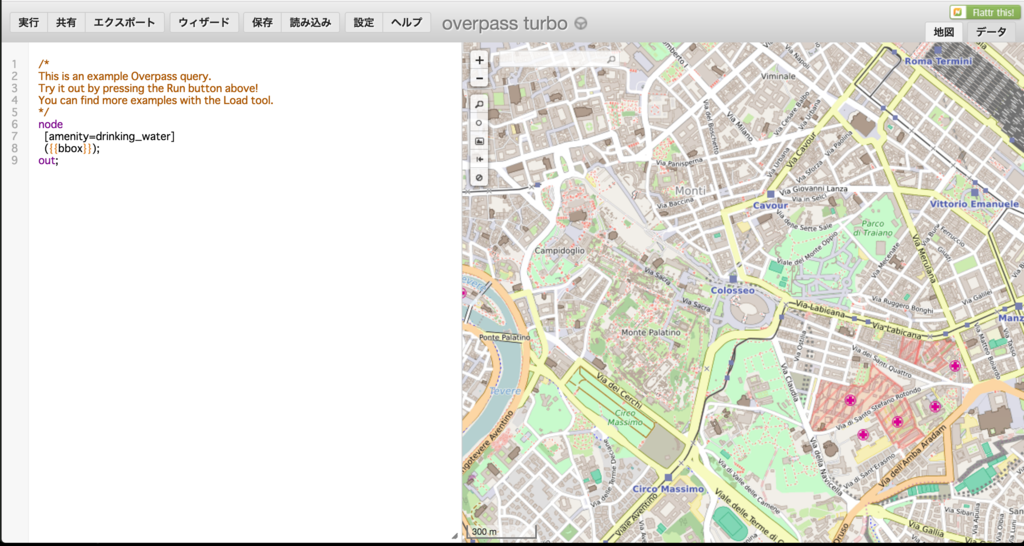
サンプルを動かす
サンプルクエリをみてみるも 全く見慣れないシンタックスの言語。
/*
This is an example Overpass query.
Try it out by pressing the Run button above!
You can find more examples with the Load tool.
*/
node
[amenity=drinking_water]
({{bbox}});
out;
Overpass QL というらしい
Overpass QL は、Overpass API における二番目の問い合わせ言語で、Overpass XML の代替として設計されたものです。文法は C 言語の形式です。すなわち、問い合わせ全体のソースコードは、ステートメント からなっており、それぞれのステートメントはセミコロンで終わります。Overpass QL は命令型の言語です。すなわち、ステートメントが逐次処理されるにともない、実行状態がステートメントに応じて変更されます。
http://overpass-api.de/ でクエリを 実行 するとこんな結果がでてくる

水飲み場 のノードが選択されている。ふむふむ
矩形でノードを選ぶ
自分のよく知っている地域を選択してみるのにトライする。下記のクエリで矩形に含まれるノードが選択される
(node(低緯度、低経度、高緯度、高経度);<;); out;
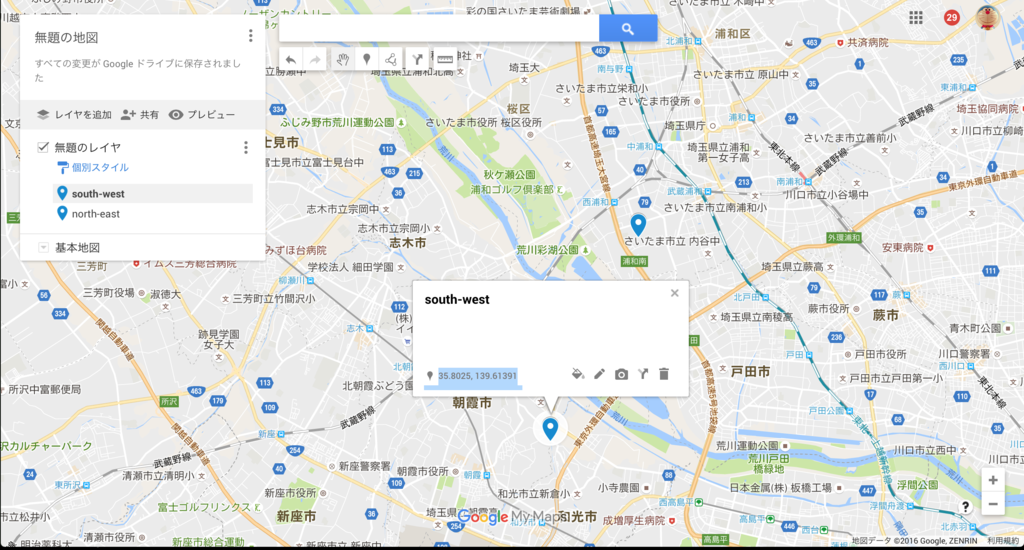
任意の地点の緯度・経度を調べるのはどうしたものかと考えてみた。とりあえず Google My Map を使ってみる。ポイントをプロットすると 緯度,経度 が表示されるので この値を利用できそう。 もっとよいやり方はありそうだが後で考えよう

東京で自転車に乗る人たちの聖地の1つ(?) 彩湖 をざっくり含むように 南西と北東にポイントを取る

低緯度, 低経度 = 35.8025, 139.61391 高緯度, 高経度 = 35.83799, 139.63279
2点の緯度、経度を 📝。これを Overpass QL クエリに書き換える ( < とか out とかの意味は言語ガイドを参照してください )
(node(35.8025, 139.61391,35.83799, 139.63279);<;);out;
クエリを実行すると範囲に含まれるノードが変色した

結果は様々な形式でエクスポートできる

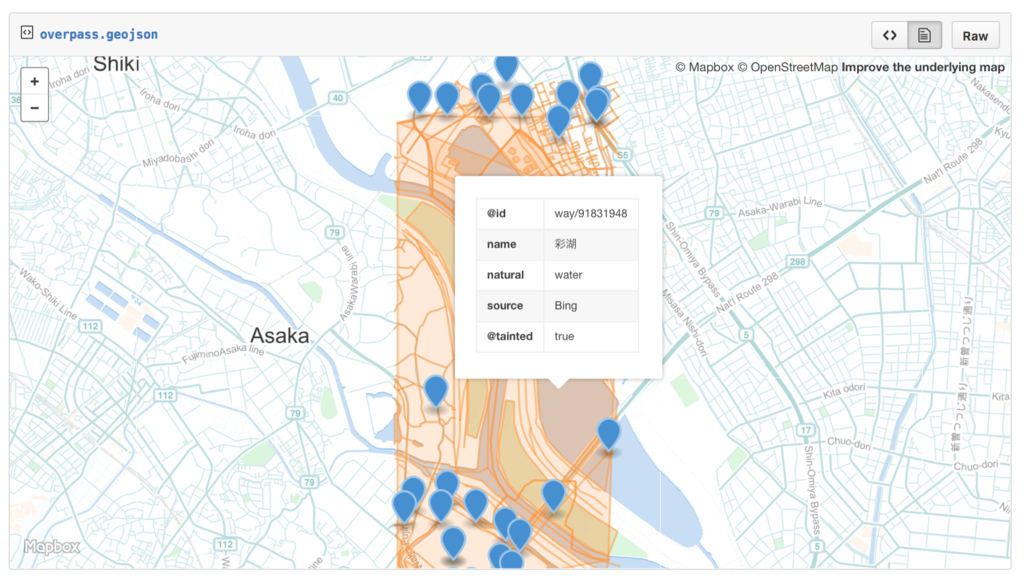
GeoJSON でエスクポート
GitHub の gist に GeoJSON でエクスポートできるのが楽しい。はじめて知ったフォーマットだ。gist は GeoJSON に対応している ので、地図をレンダリングしてくれる
ノードをクリックするとメタデータが表示される。彩湖だ ! さいこ〜

好きな形で選択をしたい
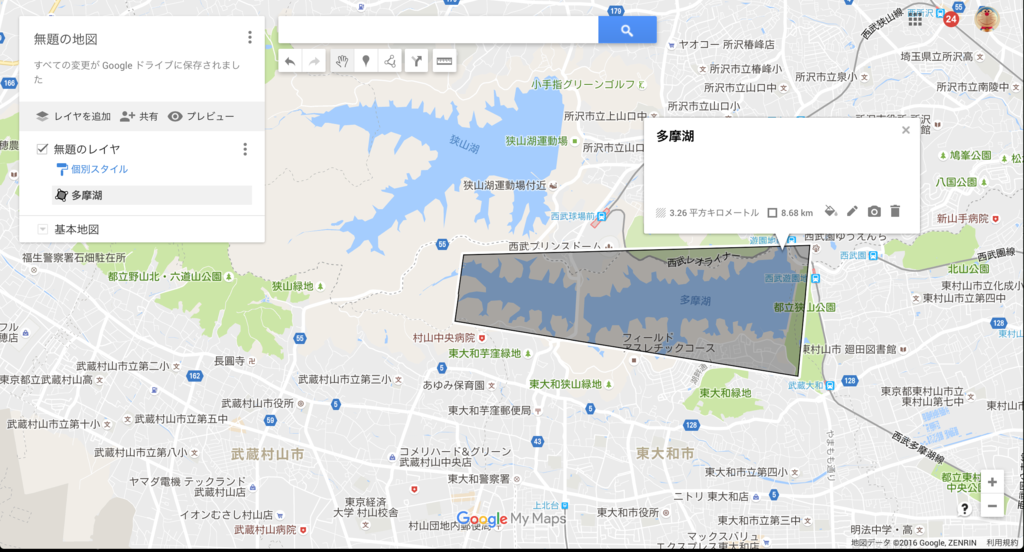
Google My Map で多摩湖をざっくり囲むラインを書いてみて、この範囲を Overpass API で選択したい

プロットした4つのポイントの 緯度・経度 を知りたいのだが、KML をエクスポートすると <coordinates> に緯度・経度が含まれるのでこれが使えそう (もっと簡単な方法はあるだろか?)
<?xml version='1.0' encoding='UTF-8'?> <kml xmlns='http://www.opengis.net/kml/2.2'> <Document> <name>無題の地図</name> <description><![CDATA[]]></description> <Folder> <name>無題のレイヤ</name> <Placemark> <name>多摩湖</name> <styleUrl>#poly-000000-1-77-nodesc</styleUrl> <Polygon> <outerBoundaryIs> <LinearRing> <tessellate>1</tessellate> <coordinates>139.4049168,35.7678257,0.0 139.4039726,35.7619755,0.0 139.4408798,35.7571697,0.0 139.4421673,35.7686614,0.0 139.4049168,35.7678257,0.0</coordinates> </LinearRing> </outerBoundaryIs> </Polygon> </Placemark> </Folder> <Style id='poly-000000-1-77-nodesc-normal'> <LineStyle> <color>ff000000</color> <width>1</width> </LineStyle> <PolyStyle> <color>4D000000</color> <fill>1</fill> <outline>1</outline> </PolyStyle> <BalloonStyle> <text><![CDATA[<h3>$[name]</h3>]]></text> </BalloonStyle> </Style> <Style id='poly-000000-1-77-nodesc-highlight'> <LineStyle> <color>ff000000</color> <width>2.0</width> </LineStyle> <PolyStyle> <color>4D000000</color> <fill>1</fill> <outline>1</outline> </PolyStyle> <BalloonStyle> <text><![CDATA[<h3>$[name]</h3>]]></text> </BalloonStyle> </Style> <StyleMap id='poly-000000-1-77-nodesc'> <Pair> <key>normal</key> <styleUrl>#poly-000000-1-77-nodesc-normal</styleUrl> </Pair> <Pair> <key>highlight</key> <styleUrl>#poly-000000-1-77-nodesc-highlight</styleUrl> </Pair> </StyleMap> </Document> </kml>
任意の形を選択する場合は poly というフィルター を使うとよいらしい。下記のクエリを実行する
( node(poly:"35.7678257 139.4049168 35.7619755 139.4039726 35.7571697 139.4408798 35.7686614 139.4421673 35.7678257 139.4049168"); >; ); out;
こんな結果になった。なるほどー

gist/GeoJSON にエクスポートしてみると、こんな感じ
Overpass API , Overpass turbo を使って基礎的な筋トレを出来た感じがする。とりあえずここまで