ぼちぼち勉強再開。
Rating An Object
Problem Summary
A user wants to quickly leave their opinion on an object, with minimal interruption to any other task flow they are involved in.
EXAMPLE:

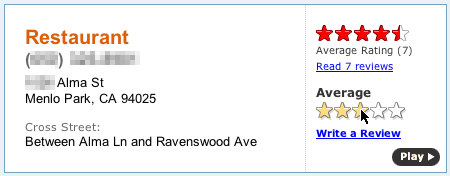
Rate a restaurant on Yahoo! Local
Use When
- A user wants to leave an opinion quickly.
- Use in combination with reviews for richer experience.
- Use to quickly tap into the existing "community" of a product.
- Ratings are collected together to present an average rating of an object from the collective user set.
Solution
- Show clickable items (most often used are stars) that light up on rollover to infer clickability.
- Initial state should be "empty" and show invitational text above to invite the user to rate the object (e.g. Rate It!).
- As the mouse cursor moves over the icons, indicate the level of rating (through a color change) and display a text description of the rating at each point (e.g. Excellent).
- Once the user has clicked the rating (5th star, 3rd star etc.) the rating should be saved and added to the Average Rating which should be displayed separately.
- The saved rating should be indicated with a change in final color of the items and a text indication that the rating is saved.
- An aggregate or average rating should also be displayed.
- Users should be able to change their rating later if they change their mind.
Considerations
- Consideration should be made about the call to action for a rating if a user is not logged in.
- Labels are important because they help the user decide which rating to select and how that compares to the average.
Rationale
- Rating an object provides a lightweight model for user engagement
- Ratings are often tied with reviews to encourage richer user contributions and activity.
Accessibility
- Use DHTML and CSS for displaying the rollover states and for instant collection of the rating. In cases where this is not possible, a Save Rating button may be added to confirm the final selection of the rating.
評価づけ
問題概要
ユーザーは、自分の評価をかたちあるものとして残したがります。同時に、その作業が煩わしくなく簡単だといいなと思っています。
こんな時に使います
- ユーザーは評価を手っ取り早くつけたがってる
- レビューと組み合わせて使い、さらに豊かな情報を与える
- ユーザーを商品「コミュニティ」に引き込む
(商品のレビューを載せている人たちの輪に引き込む ということかな?)
- ユーザーの評価を統計して、評価の平均をオブジェクト(画像)で表示するとき
ソリューション
- クリック可能なオブジェクトを示しておく(よく使われているのは星マーク)。クリック可能であることを示唆するために、ロールオーバーした時に色が明るくなるようにしておきます。
- 評価を示すオブジェクトの最初の状態は"空"(評価点が0の状態)にしておくべきです。そしてオブジェクトの上に評価付けを促すテキストを示しておきましょう(・・・例えば「評価しる!」)
- オブジェクトをマウス・オーバーする時、評価の段階を(色を変えるなどして)示してあげましょう。ポイントごとに、評価をしめす文章を表示しましょう(・・・例えば「素晴らしい!」)
- 決定された評価は、オブジェクトを変化させた最後の色で示します。またユーザーには評価が決定されたことを教えるテキストを表示します
- 総合評価、もしくは平均の評価もいっしょに表示するべきです
- ユーザーの気が変わっても、評価を変更できるようにしておきます
- ユーザーがログインして無い場合のアクション呼び出しについてよく考えておくべきです。
- テキストを表示することは重要です。というのも、ユーザーに評価を決定させ、平均と比較するという作業を促すからです。
原理
- 評価オブジェクトは、ユーザー・エンゲージメントの簡単なモデルとなります。
(原文にはuser engagementとある。直訳すると契約・雇用 etcとなる・・・ユーザーからの情報を信頼して、よりリッチなアプリケーションを創出する といったところか)
- 評価づけはレビューと結びついて、より豊かなコントリビューション(ユーザーの貢献)
と活気をうみます