http://developer.yahoo.net/ypatterns/pattern_moduletabs.php
Module Tabs
The user needs to navigate through one or more stacked panes of content without refreshing the page.
EXAMPLE:

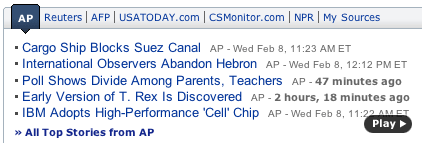
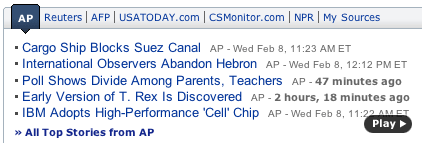
Module tab navigation from Yahoo! News
Use When
- There are multiple panes of content, but there is space to only show one content pane at a time.
- The different panes of content do not need to be viewed in context with each other.
- You need a way to switch between the content without going to a different page. For navigating to different pages within a site, use Navigation Tabs instead.
- There are 2-10 category titles.
- The category titles are relatively short and predictable.
- It is important to communicate which content pane is currently being viewed
Solution
- Present a single-line row of links immediately above the stacked panes of content they will control.
- Never stack multiple rows of tabs to control a single piece of content.
- Separate the links with the vertical bar character "|" or through an equivalent graphic.
- Always show one tab as selected with its content visible
- Indicate the selected tab by highlighting the background of the "cell" around it. -Yahoo! adds a "pointer" to the bottom of the selected tab.
- The content should be visually connected to the tab it is associated with and be visually bounded (usually by a box.)
- Only one content area may be visible at a time.
Maintaining the Metaphor
- Tabs should appear in the same location as the user clicks from one tab to another.
- Wherever possible, do not refresh the entire page upon selection of a new tab.
- Selecting a tab will not affect other parts of the page.
- Selecting a tab will not navigate to a different page or perform an action (beyond switching the visible content
Rationale
- Tabs provide context. They give visual indication of a user's location within a body of information.
- Tabs build on a real world metaphor. The selected state is reinforced with the file folder tab metaphor of a folder physically in front of the others in the set.
- Tabs provide navigation. They provide the ability to navigate alternate content views.
Accessibility
- Allow the user to navigate across the tabs in a logical order with the Tab key.
- A focused tab can be selected with the Enter key.
問題の概要
ユーザーは、ページリフレッシュを必要しないペイン(部分的な「窓」)での誘導を要求します
EXAMPLE:

Module tab navigation from Yahoo! News
こげな時に使います
- コンテンツを表すペインが複数ある時。が、コンテンツ内容を表すスペースが、コンテンツ一個分しかない時場合
- ペインのコンテンツを、他のコンテンツと一緒に見せる必要がない場合(ペインが独立性を持っていて、単体で見せてもいい時)
- 違うページに飛ばないで、コンテンツを入れ替える必要がある場合
- 2〜10のカテゴリのタイトルがある場合
- カテゴリのタイトルが短めで、それで内容を示唆できるような場合
- 現在 閲覧されているコンテンツペイン と 通信した方がいい時
ソリューション
- 単線のリンクの列を表示します。列はコンテンツ・ペインをスタックしたすぐ上に表示します
- ひとつのコンテンツを操作するために、複数の列を積み重ねせない
- 閲覧されているコンテンツと一緒にタブを選択された状態として見せる
- タブの「箱」の背景をハイライトして、タブが選択されていることを明示する
- Yahoo!では選択されたタブの底にポインタ(▼マーク)を加えています
- コンテンツはタブと視覚的に結び付けられるべきでしょう。またコンテンツとタブは隣り合わせるべきです。(箱を使って)
- 1度に見せるコンテンツはひとつだけにしましょう
メタファの保持?
- 他のタブがクリックされても、元のタブは同じ位置に表示させるべきです
- 新しいタブをクリックした時に可能なかぎりページ全体のリフレッシュをしないようにする
- タブを選択することで、ページのほかの部分に影響しないようにする
- タブを選択することで他のページに移ったり、何かアクションを起こさないようにする(コンテンツの切り替えだけにしておく
原理
- タブはコンテクストを提供します。タブはユーザーが得る主要な情報の中で、視覚的な位置表示の役割を果たします
- タブは現実世界のメタファーの上になりたっています。タブが選択された状態は、そのタブが他のタブよりも物理的に前にある という ファイルフォルダータブのメタファーによって強められます。(*図書館にはタブつきの分類検索の紙があるけど、あんな感じかな?)
- タブはナビゲーションします。タブはサイト内のナビゲートをしてくれます。
- TABキーを押すと 論理的な順番でタブのフォーカスが移るようにしておく
- フォーカスされたタブはENTERキーで押せるようにしておく